12-12-2016 webforever.es
Volver al blogY es cierto, los sliders están quedando en desuso y sí es cierto que cuesta enmarcarlos en un diseño web adaptable. Pero eso no quiere decir que no sea posible. Se trata de reutilizarlos y darles un nuevo uso más eficiente para los tipos de pantalla que hay hoy en día.
Os voy a resumir con dos imágenes del porqué del problema del diseño adaptable y los sliders. Aquí tenemos un slider clásico:

Muy típico en páginas web de hace no mucho tiempo y que en Webforever.es también hacíamos uso. Pero ¿Qué ocurría si veíamos la web en móvil? Pues dependiendo de la web tres cosas:

Uno: Si la web adaptaba el slider para que se viese entero sin deformarlo, este se hacía prácticamente ilegible, ya que el texto podía llegar a ser demasiado pequeño.
Dos: Si la web adaptaba al 100% de alto para no deformarlo, ocurre que el sobrante de la imagen a izquierda y derecha no se verá según qué pantalla, para verse el usuario tendría que poner el móvil o tableta en horizontal. Cosa, imprevisible.
Y tres: Cosa que rara vez he visto. La Web ajusta al 100% de ancho y alto la imagen. Por lo tanto la deformaría, pudiendo quedar, aparte de feo, ilegible también.
Estas son las tres principales razones por las cual los desarrolladores decimos que para diseño web adaptable (responsive web design) los sliders deberían de desaparecer.
Además, para conexiones lentas si el slider se componía de varias imágenes rotando, tardaba en cargar provocando problemas de SEO, de abandonos (porcentaje de rebote alto) y otros factores negativos.
¡Pero! Todo se puede adaptar al medio y las cosas evolucionan. ¿Qué hacemos?
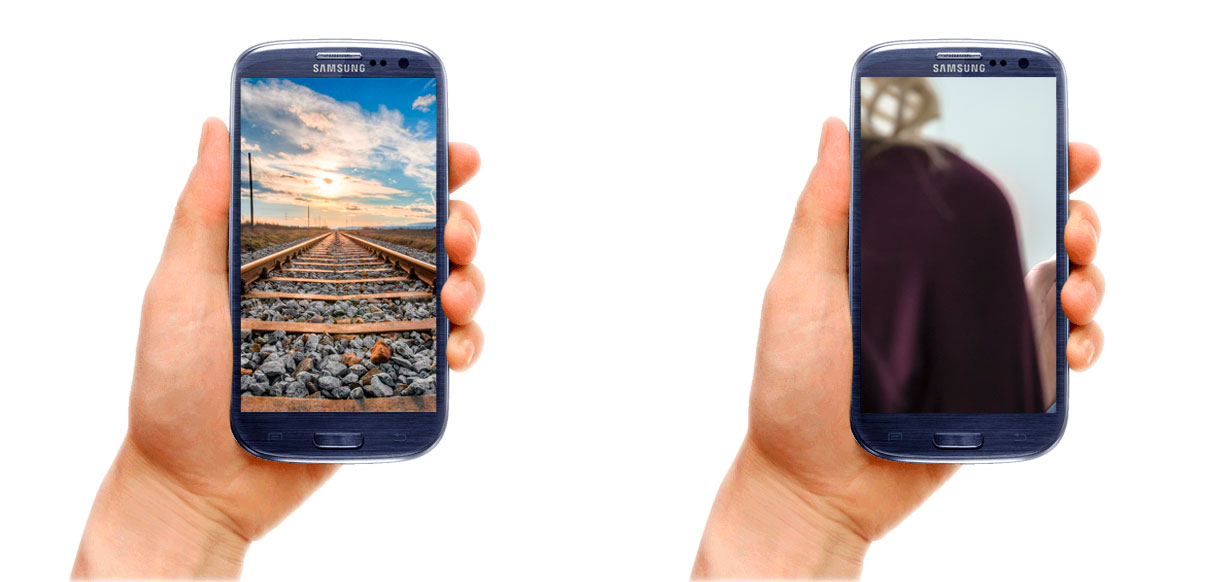
Primero: Usa imágenes conceptuales sobre lo que quieres hablar, que el concepto esté en el centro y no a los lados. Los sliders modernos procesarán la imagen siempre de la segunda manera, si nos fijamos en la imagen anterior:

Con la de la izquierda, la vía del tren siempre se verá, independientemente de que el móvil esté en vertical u horizontal. En la de la derecha, si lo que quieres es que se vea es el móvil, sólo lo conseguirás en apaisado. Con el móvil vertical sólo se verá el hombro de la chica o una “mancha marrón” que el usuario no entenderá:

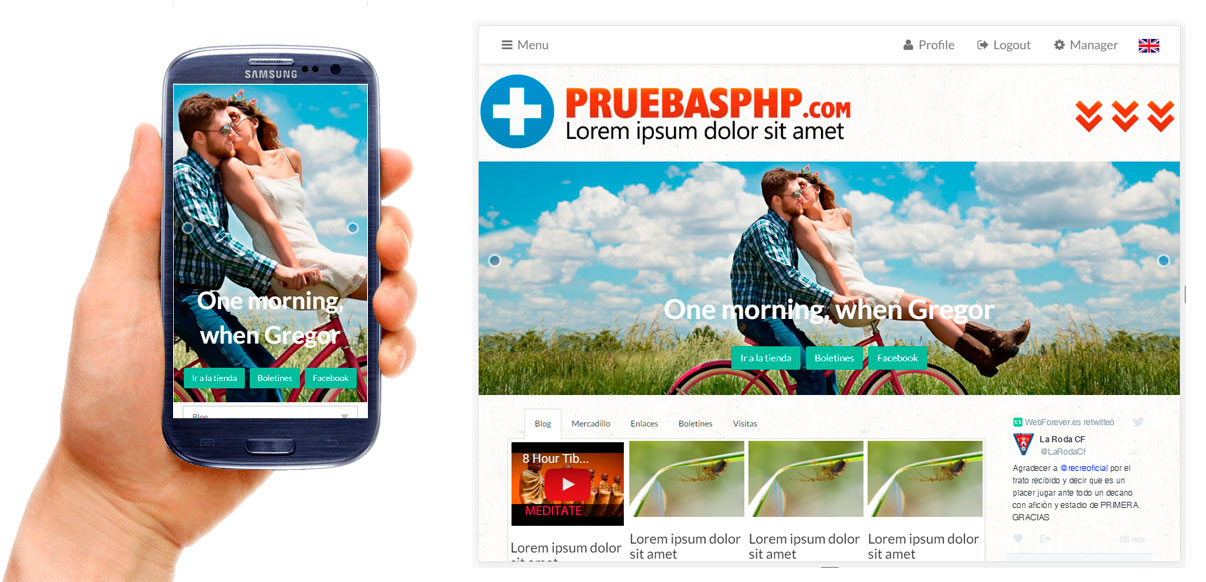
Esto por un lado, el otro e igual importante: No escribas texto en las imágenes. A parte de que Google no lo lea, puede quedar fuera. Webforever.es te permite añadir un texto flotante y uno o varios botones con lo que puedes jugar con ello. Sé explícito y ten cuidado de que las letras sean legibles a la hora se moverse por la foto:
Aquí tienes un ejemplo de como se ve un slider en un móvil y en un sobremesa o Tablet. Como verás se adapta y la información sigue siendo útil:

Se trata de probarlo todo bien y ver cómo queda en todos los dispositivos. Los navegadores de escritorio tienen opciones para ver la web en formato móvil. Y con Webforever.es y sus páginas de diseño web adaptable (responsive web design) será hacer cuatros clics y listo.
Webforever es un gestor de contendido (CMS) desarrollado en España y ofrecido como un servicio de pago mensual sin permanencia (SAAS). Con él, puedes elaborar una web con muchos módulos para hacer crecer tu negocio.
También cuenta con módulo de tienda online completo (e-commerce) distribuido con el nombre Shopforever.es y que está integrado en la misma herramienta.
Además cuenta también con software de facturación online denominado Gestiónforever.es y también está integrado en el CMS, todo desde una misma herramienta, todo enlazado.
¿Necesitas una web, tienda online, o cobrar facturas o presupuestos a través del móvil? Habla con nosotros. Pago mensual sin permanencia.

Queremos que te quedes con nosotros para siempre, por eso mismo no te obligamos a quedarte. Elige el plan que más se ajuste a tus necesidades, no hay permanencia. Si tienes dudas pulsa el botón de contacto. ...

¿Quieres un diseño web responsive para tu negocio? Hacemos la web de tu negocio y mucho más. El diseño web responsive o adaptable es ya imprescindible para la web de cualquier negocio. Tenemos un gestor de contenido propio e incluimos todo el servicio en >una cuota mensual sin permanencia. ...

Webforever.es es un proyecto que quiere hacer las cosas de una manera diferente. Si has leído nuestro briefing habrás deducido que nos dedicamos a la servicios web, tienda online y facturación online para empresas y autónomos. Y todo con un gestor de contenido desarrollado por nosotros aquí en ...

Los buscadores web surgieron en la década de los 90. Hasta la llegada de Google en 1998, coexistían muchos otros como Yahoo. En esta época comenzó la proliferación de la web. Rápidamente la web se convirtió en un nuevo modelo de negocio, se podía ganar dinero con ellas. Por lo tanto para gan ...